การปรับแต่ง TabLayout ของ Android
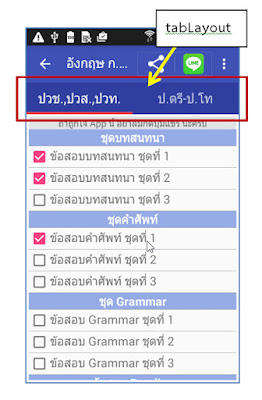
TabLayout เป็นเหมือนกับแถบเมนูที่อยู่ด้านบนของหน้าจอ ต่อจาก toolbar ลงมา ดังภาพ
เราสามารถจัดการปรับเปลี่ยน หรือตั้งค่าองค์ประกอบต่าง ๆ ได้ ดังนี้
การกำหนดขนาดตัวอักษรบน TabLayout
การกำหนดความหนา และสี ของ Selector
การกำหนดสีพื้นของ TabLayout
เราสามารถจัดการปรับเปลี่ยน หรือตั้งค่าองค์ประกอบต่าง ๆ ได้ ดังนี้
การกำหนดขนาดตัวอักษรบน TabLayout
- ก่อนอื่นต้องกำหนด style ไว้ใน style.xml เช่น
<style name="MyCustomTabText" parent="TextAppearance.Design.Tab"> <tem name="android:textSize">20sp</item> </style> - จากนั้น ที่ไฟล์ xml layout ที่มี TabLayout กำหนดให้ใช้ Style กับตัวอักษร ดังนี้
<android.support.design.widget.TabLayout ... app:tabTextAppearance="@style/MyCustomTabText" ... />
การจัดให้ TabLayout อยู่กึ่งกลางหน้าจอ
- ที่ไฟล์ xml layout ที่มี TabLayout กำหนดให้ใช้ Style กับตัวอักษร ดังนี้
<android.support.design.widget.TabLayout ... android:layout_gravity="center" ... /> - ในกรณีที่มีการกำหนดให้ TabLaout มี scrollable ได้ ต้องเอาออกด้วย เพราะจะขัดกัน มี 2 อย่างอยู่ด้วยกันไม่ได้
การกำหนดความหนา และสี ของ Selector
- Selector คือ แถบสีที่อยู่ใต้ข้อความ เพื่อบอกว่า ขณะนี้กำลังอยู่ที่แถบใด
- ความหนา กำหนดที่ไฟล์ xml layout ที่มี TabLayout กำหนดให้กำหนด tabIndicatorHeight เช่น
<android.support.design.widget.TabLayout ... app:tabIndicatorHeight="3dp" ... /> - สีของ Selector กำหนดที่ไฟล์ xml layout ที่มี TabLayout กำหนดให้กำหนด tabIndicatorColor เช่น
<android.support.design.widget.TabLayout ... app:tabIndicatorColor="@android:color/holo_red_light" ... />
การกำหนดสีพื้นของ TabLayout
- ก่อนอื่น ต้องสร้างไฟล์สี โดยเขียนเป็นไฟล์ xml ตั้งชื่อว่า background.xml เพื่อให้รู้ว่าเป็นไฟล์อะไร จะได้เรียกใช้ได้ถูกต้อง แล้วนำไปไว้ในห้อง drawable เช่น
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_selected="true" android:drawable="@color/colorPrimaryDark" /> <item android:drawable="@color/colorPrimaryDark" /> </selector>ในตัวอย่างกำหนดสีให้เป็น colorPrimaryDark ทั้งส่วนที่เลือกและไม่เลือก ซึ่งจะทำให้สีของสีพื้นเป็นสีเดียวกัน แต่ถ้าต้องการให้สีพื้นของส่วนที่เลือกแตกต่างจากสีพื้น ให้กำหนดสีในส่วน state_selected ให้เป็นสีอื่น
การเลือกสี ถ้าจะให้ดี เมื่อพิมพ์ "@color/ จะปรากฎสีให้เลือก จะทำให้เลือกได้สะดวกขึ้น - จากนั้นจึงกำหนดที่ไฟล์ xml layout ที่มี TabLayout กำหนดให้กำหนด tabIndicatorColor เช่น
<android.support.design.widget.TabLayout ... app:tabBackground="@drawable/background" ... />





ความคิดเห็น
แสดงความคิดเห็น